Le commencement
“La plus grande chose qui soit arrivée depuis la révolution industrielle“
Nous venons de loin, de très loin. Si nous partons de nos débuts nous n'avions que du texte et quelques liens sur nos pages. On n’avait même pas de souris pour vous dire. La première a vu le jour qu'en 1963...
Les premiers sites Web publiés étaient des pages à colonne unique. Les images sont apparues que bien après. Il n’était pas encore question d’interface, de design, ou de vrais styles visuels. Tout cela va changer très rapidement avec l'évolution dans ce domaine. Mais restons au début pour le moment. En 1990, C’était plutot un écran noir avec des lignes vertes.
On peut retrouver sa copie de 1992. Il n’y avait pas grand chose à par quelques liens. Cette page est très connue du grand public comme la "première page internet de l'histoire".

Première photo & premier navitageur en ligne
Le premier navigateur en ligne a été lancé en 1992 mais techniquement ce n'était qu'une seconde version. Il s'agissait de WorldWideWeb 2 et a été créé par Tim Berners-Lee en 1990. Et grande nouvelle, Vous pouvez tester une simulation ici !
Concernant la première image, elle a été publié en 1992 alors que le web était dominé par des projets scientifiques. Ceci a donné naissance à la première photo des Horribles Cernettes. Un groupe formé au CERN.

Les premiers outils
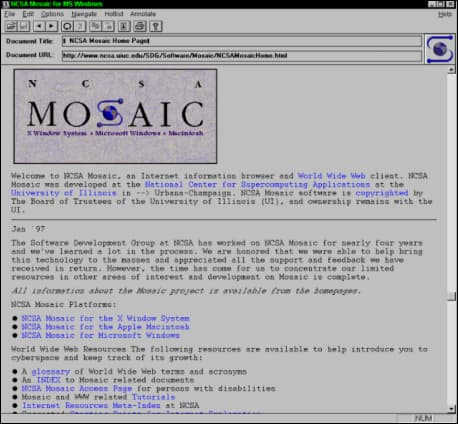
Mosaïque 1.0
En 1993, l'un des premiers navigateurs Web avec une interface graphique a été créé par des étudiants: Mosaic. Il permettait de travailler facilement sur Windows totalement gratuitement. Il avait gagné énormément en popularité auprès de la majorité de la population de l’époque. Une version simuluée est aussi disponible.

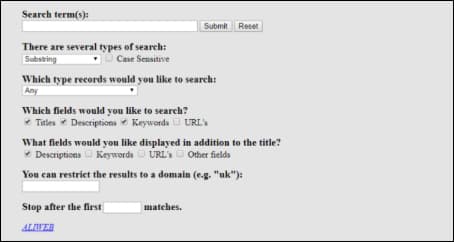
Aliweb
Aliweb est le premier navigateur de recherche grâce à ingénieur Neerlandais. En mai 1994, Aliweb a été présenté pour la première fois lors de la première conférence internationale WWW. Il a été tenu à jour tout de même assez longtemps étant donné que des sites ont été ajoutés à la base de données à la demande de certains utilisateurs. Vous pouvez même retrouver la dernière version d’aliweb ici.

La mode des bannières
La première bannière du Web
Grande mode dans le Web à son époque, la première bannière a vu le jour sur le site Web HotWired. La première bannière Web au monde mesurait 476x56 px et ne contenait la phrase «Avez-vous déjà cliqué sur votre souris ici?». Il permettait une visite virtuelle mais malheureusement je n'ai pas retrouvé de lien fiable pour vous le montrer...

Le premier validateur HTML
Les ingénieurs Dan Connolly et Mark Gaither ont créé la première version d'un validateur HTML en ligne. L'outil a permis de vérifier la validité des documents. Oui ça existait déjà en 1994 !

W3C.org
En 1994, Tim Berners-Lee a fondé le World Wide Web Consortium. Cela a permis de développer des normes pour les langages de balisage (HTML, XHML, XML, etc.). Le second but de l'organisation était le développement des règles d'accessibilité du Web (WCAG). Aujourd'hui il est connu sur le nom de w3.org .

L’accès facile à Internet pour
le grand public
User Experience
Le terme « User Experience» a été entendu pour la première fois en public lors de la conférence Companion on Human Factors in Computing Systems. La combinaison des deux mots User Experience est apparue pour la première fois dans une présentation de Donald Norman. Et même plus particulierement dans la phrase:
“In this organizational overview, we cover some of the critical aspects of human interface research and application at Apple or, as we prefer to call it, the ‘User Experience‘.”
Internet Explorer 1.0
Microsoft qui montait déjà en puissance, en a profité pour racheter Mosaic. Ils ont pu grâce à ça créer Internet Explorer 1.0. Son code source était entièrement basé sur l'ancien navigateur. Internet Explorer 1.0 n'occupait que 1 Mo d'espace disque et ses fonctionnalités étaient considérablement limitées par rapport aux autres navigateurs à l'époque.
HTML 2.0
IETF(Internet Engineering Task Force) a publié des informations pour HTML 2.0. Cela sonne peut sonner très technique, mais dites-vous juste qu’il a permis de supporter pas mal de balise que l’on utilise aujourd’hui. Entre autres: DOCTYPE, head, body, form, img, input, select, strong
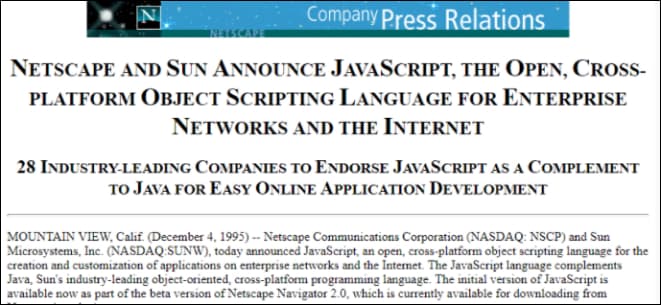
JavaScript 1.0
Notre bon vieux Javascript... C’est grâce à Brendan Eich de Netscape qu’on a pu connaitre la première version de JavaScript. Et qui est même devenu largement utilisé pour créer des sites Web interactifs à son temps... Et même encore aujourd'hui ! JavaScript deviendra plus tard la base d'autres langages de programmation, tels que ActionScript pour Flash. Nous y reviendrons un peu plus tard.


Internet devient enfin animé

Macromedia Flash 1.0
En décembre 1996, Macromedia a acquis FutureWave Software. Le programme a été utilisé pour créer des animations vectorielles qui pouvaient être lues sur Internet Explorer. Et grâce à ça, quelques semaines plus tard Macromedia a pu publier Macromedia Flash 1.0.
CSS 1
Le W3C avait publié des recommandations des feuilles de style et les styles décrivaient comment afficher des éléments dans des documents écrits en HTML. La première proposition a été publiée en octobre 1994 par un programmeur norvégien. Tous les styles étaient directement dans l’html. CSS en lui-même a été créé en 1996 et a permis de séparer les codes et d’améliorer la présentation.

Les tableaux
A l’époque faire des tableaux était devenu le standard pour faire du design et structurer son contenu. C’est entre autres grâce à ça que nous avons connu des images à bord arrondi pour casser le côté rectangulaire de notre page. Pour info, Border-radius n'apparaîtra qu’avec CSS3! Je vous laisse vérifier sur d'anciens sites que nous pouvons retrouver sur theoldnet.
HTML 3.2
Avant la 3.2 il y a eu la version originale HTML 3.0. Mais elle n'était jamais devenue un standard. Elle était beaucoup trop complexe et même les ingénieurs n’arrivaient pas à l’implémenter. Ils sont directement passés à la version 3.2 et ça nous a permis d’avoir pleins de nouveaux outils ! Pour ne citer qu'eux : center, div, font, script, style.

Internet Explorer 4.0
IE 4.0 avait été intégré aux systèmes d'exploitation Windows 95 et Windows 98 et était même disponible gratuitement pour Mac OS. Mais les choses n’étaient pas simple par la suite. IE utilisait des méthodes de distribution qui ont fini en des poursuites judiciaires.
HTML 4.0
L’objectif de HTML 4.0 était de séparer la sémantique de l'HTML et de CSS en deux parties distinctes. Cela se rapprochait déjà plus de quelque chose qu'on connait aujourd'hui. Après ça en décembre 1999, des recommandations ont été publiées pour une version révisée pour passer à la version HTML 4.01. Elle n'a pour autant pas changé grand chose à son utilisation.
Quelques exemples
“There was a Feeling that this was just the beginning of something truly amazing”
“The early internet was ugly. Then came Flash.”
Extensible Markup Language (XML)
Le langage de balisage extensible (XML) est conçu pour échanger des informations entre des applications. Il ne traitait pas de la mise en page des documents mais sépare systématiquement la forme et le contenu. Il permettait de définir des étiquettes pour ajouter nos propres créations.
CSS2
CSS 2 incluait un certain nombre de nouvelles fonctionnalités telles que le positionnement absolu, relatif et fixe des éléments. On pouvait aussi s’amuser avec la largeur ou la hauteur minimale et maximale des éléments, le type de support, etc.

Google!

Petit fact pour commencer, le nom Google est une faute d'orthographe délibérée du mot googol, qui fait référence à un nombre très élevé.C’est des étudiants de l'Université de Stanford dans leur petit garage qui ont créé le moteur de recherche. Il a commencé à l'origine comme un projet mathématique où ils testaient des algorithmes.
Favicon
Le Favicon (une combinaison des mots favori et icône) est apparu sur Internet Explorer 5.0. Le terme favicon fait référence à une icône de page Web qui apparaissait dans les anciens navigateurs. Aujourd'hui il est utilisé pour définir l'icone de l'onglet ou encore celui des applications mobiles.

Web 2.0

Lee Web 2.0 est un tournant qui a permet d'avoir une vie sociale virtuelle. Il fait référence à la phase où le contenu des sites Web est créé et partagé principalement par les utilisateurs eux-mêmes. Les exemples typiques du Web 2.0 incluent les forums Web et les encyclopédies principalement.
“This year marked the start of an entire generation of web experimentalists”
“The floodgates open and the web comes to life”
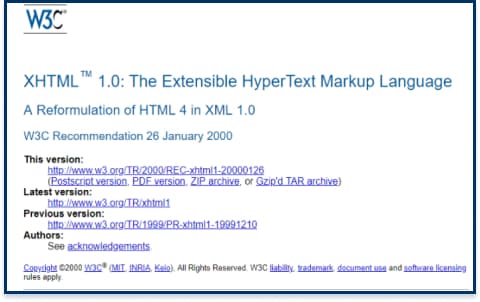
XHTML 1.0
XHTML est né d'une intégration de XML et HTML et selon les plans originaux, il était censé être le successeur d’HTML. Cependant, une nouvelle version de HTML a commencé à être développée, intitulée HTML5. Cela a stoppé net l’avancée d’XHTML. Voici comment il fonctionnait.

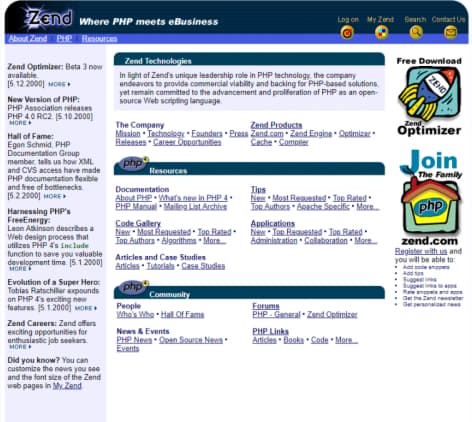
PHP 4.0 et Zend Engine
PHP 4.0 est basé sur un moteur de script open source appelé Zend Engine . Le nom Zend est un composite des noms de ses créateurs Zeev et Andi. Le moteur Zend est écrit comme un backend hautement optimisé et puissant qui peut également être utilisé en dehors des applications PHP. Zend existe toujours aujourd’hui et il est devenu open-source.

Macromedia Flash 5.0
La version 5.0 permettait l’implémentation complète d’ActionScript 1.0. C’était un grand changement comparé aux anciennes versions qui ne contenaient que de simples commandes. Dès lors, les utilisateurs pouvaient créer des applications Web complexes ou des animations plus complexes. ActionScript est basé sur une version JavaScript normalisée appelée ECMAScript. Vous pouvez retrouver plus d'infos sur le site de l'époque
Ce gif provient de l'artiste Martin Sogard Hansen qui l'a construit à l'époque en utilisant Flash.

SVG 1.0
SVG (Scalable Vector Graphics) est un format de fichier vectoriel graphique. Il ne date pas d’hier, SVG est devenu le format principal pour les calcules vectoriels sur les pages Web et ce, depuis 1998. Au passage, tous les navigateurs peuvent le supporter aujourd’hui sans aucun souci majeur.
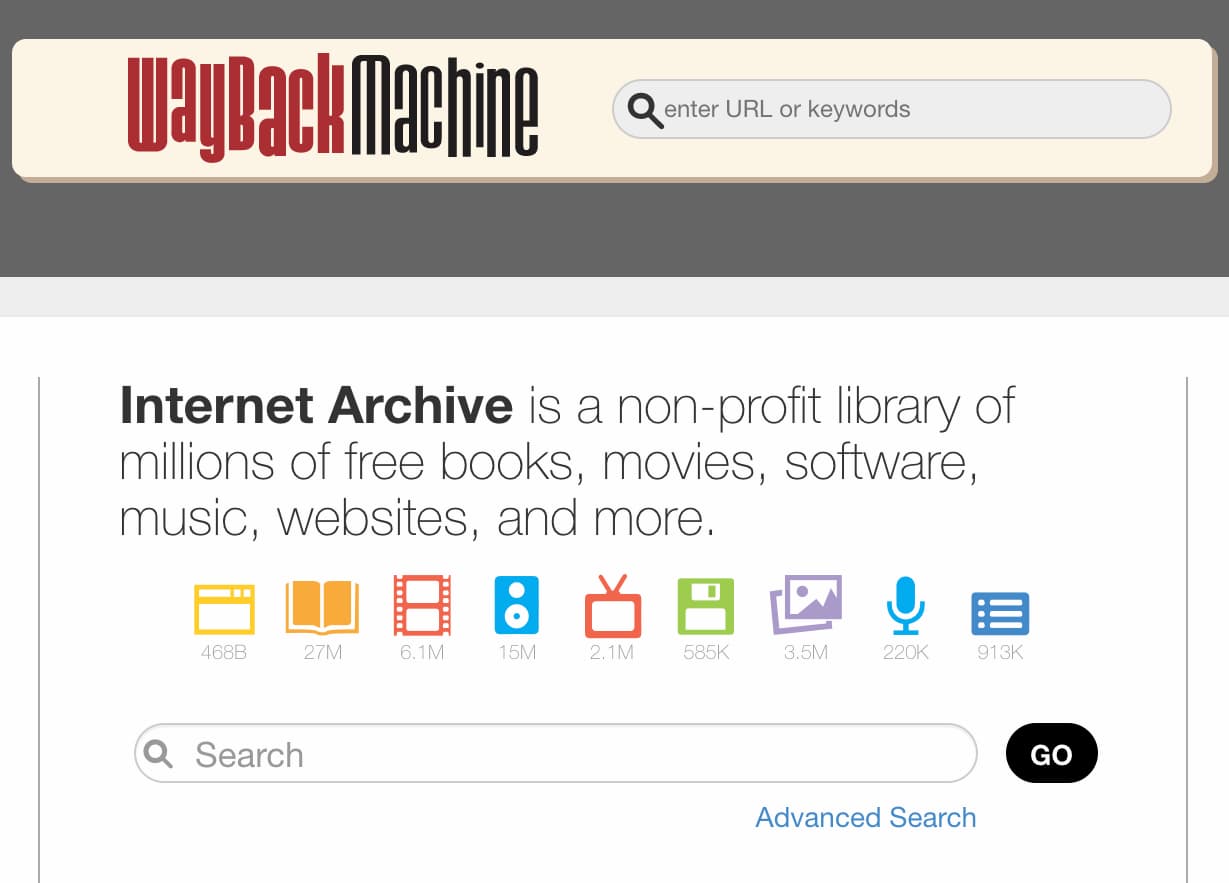
Wayback Machine
The Internet Archive organization a lancé une archive numérique de sites Web pour le grand public. Les pages les plus anciennes remontent jusqu’à 1996. Il maintient aujourd’hui de très nombreuses versions d’anciens site Web. Malheureusement certains outils sont devenus obselètes et il se peut donc que la version en question ne fonctionne plus. N’hésitez pas à visiter une ancienne version de votre site préféré sur Wayback Machine ! (c’est d’ailleurs ma source principale, merci à lui d’exister)

FWA
Le FWA regroupe énormément de sites web innovants et/ou originaux. Que ça soit design ou technique, vous pouvez soumettre votre projet et tous les jours des nominés gagnent dans différentes catégories. Il est malheureusement en vente aujourd'hui après 21 ans d'existence.
Premier site responsive
Le premier site à peu près responsive s'agissait du site de Audi. Il pouvait modifier une section par rapport au viewport de l'utilisateur. Ce n'était pourtant pas du tout optimisé, c'était plutôt une personnalisation plus ou moins dynamique.
Wikipedia
Wikipedia est apparu en 2001. Avant lui existait Web Nupedia où seuls les professionnels avaient le droit de contribuer dessus. Wikipedia a été fondé par Jimmy Wales et Larry Sanger.
Mozilla 1.0
5 juin 2002

Au départ, le but principal de Mozilla était juste d’améliorer le rendu du web étant un moteur open source. Il a bien évolué depuis.
La version 1.0 était majoritairement réservé aux testeurs. Il a subi de nombreuses améliorations. Celle de la 1.0.1 lui a apporté pas mal de stabilité et lui a permis tout doucement d’être connu du grand public.
Safari 1.0
Le futur pour macOS
23 juin 2003
Après Mozilla, Apple a aussi lancé son propre navigateur. Safari était initialement disponible pour tous les supports mais il est devenu exclusif aux produits Apple par la suite. Il est à l’heure actuelle le plus performant pour macOS.


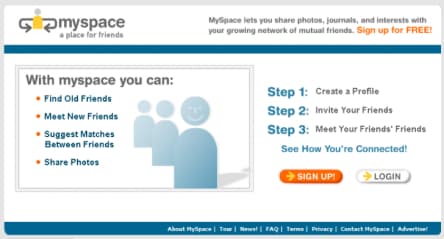
MySpace
Etre en avance sur son temps
1 Aout 2003
Voilà une chose que je n’ai personnellement pas du tout connu : MySpace. En 2004 le réseau avait acquis un million d'utilisateurs. Et entre 2004 et 2010, MySpace était l'un des plus grands réseaux sociaux au monde... Puis arriva Facebook. Il n’a pas disparu pour autant, il a juste prondément changé. Si vous êtes curieux, le lien est par ici.
CSS Sprites
Le fonctionnement des CSS Sprites était de multiplier un fichier en plusieurs images potionnées l'un à côté de l'autre pour en former qu'une. Grâce aux CSS Sprites, un site Web se charge plus rapidement car il ne télécharge qu'une seule image, ce qui réduit le nombre de requêtes. On pouvait de plus totalement se passer de javascript, plus besoin de précharger les images. Vous pouvez retrouver de plus amples informations sur le fonctionnement des CSS sprites.

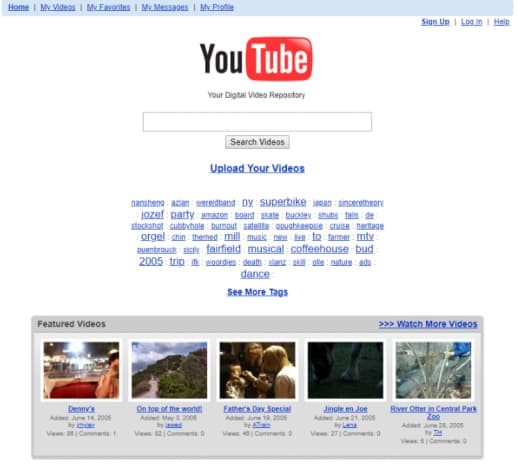
YouTube
Notre cher YouTube n'est pas si jeune, c'est grâce à des anciens employés de Paypal qu'il existe. Ils ont lancé YouTube pour la publication et le partage de vidéo en tout genre. Petit fact, la première vidéo était intitulée "Moi au zoo" et c’était.. en 2005 ! Et seulement 1 an après, en novembre 2006, que Google a l'acheté pour 1,65 milliard de dollars.

Million Dollar Homepage
Alex Tew, un étudiant britannique, a lancé la page d'accueil Million Dollar. Techniquement la page était d'un million de pixels divisés en une grille de 1000 sur 1000 px. Alex Tew proposa de vendre 1 pixel pour un dollar. Ce fût un carton total! Il a eu un revenu total de 1 037 100$. Evidemment, il est toujours en ligne.

jQuery

jQuery met l'accent sur l'interaction entre JavaScript et HTML. Il permet aux développeurs Web de créer plus facilement des commandes. Pas mal d’anciens modules fonctionnent toujours avec Jquery aujourd’hui. Mais malheureusement pour lui, il est tout doucement remplacé par les frameworks modernes.
L'apparation du Sass
A l’instar du CSS, Sass est un langage de script compilé en styles en cascade. Il améliore concidérablement le CSS en ajoutant des variables, des mixins, des boucles, et d'autres fonctionnalités. Sa manière d’écrire est aussi légèrement différentes, juste une question d’habitude. A ne pas confondre avec le SCSS.

Le premier iPhone

Ce magnifique objet, outil, téléphone, a été présenté par Steve Jobs au Keynote d’Apple. Le téléphone comprenait déjà beaucoup de fonctionnalité comparé à sa concurrence. Il domine aujourd'hui le monde du smartphone avec ses grands rivaux. Son histoire est d'ailleurs plutôt intéressante.
CSS Grid
Ce module CSS définit un ensemble de propriétés pour créer une mise en page composée de lignes et de colonnes. CSS Grid facilite la création des mises en pages à tel point que les tableaux deviennent indésirables. Il est sous-estimé aujourd'hui malgré son très grand potentiel. Voici un exemple.

Google Chrome

Google Chrome est jeune. Né en 2008, il s'agit du navigateur le plus populaire aujourd'hui. En 2012, il a eu sa première version mobile et à même dépassé Internet Explorer en terme de popularité. Je ne vais pas oser vous demander de l'essayer... Mais vous pouvez le télécharger ici ! Il est par ailleurs moins conseillé pour macOS. Même si il est parfaitement fonctionnel, il demande beaucoup plus de ressources que Safari.

- Bem
- Developpeur
- Design
- Programmation
- HTML
- CSS
Le début de l'utilisation de la méthode BEM
La méthode BEM était déjà utilisé en 2005. Une équipe de développeurs russe a commencé à
travailler sur une nouvelle méthodologie de dénomination pour réduire leurs classes superflues.
On a commencé à parler de cette méthode principalement en 2009.
BEM signifie : Block ,
Element, Modifier. Elle est toujours d'actualité aujourd'hui et on l'enseigne même à l'école
supérieur pour avoir de bonnes pratiques. La methode bem ? C'est par ici.


- Less
- Design
- Developpeur
- Programmation
- HTML
- 2009
- CSS
- Sass
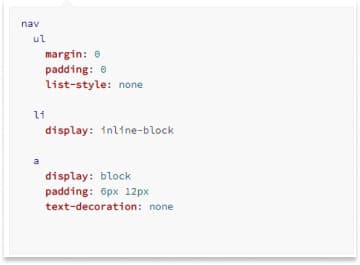
Après le Sass, je vous présente le Less
En voici un autre, Le Less. Un langage de style dynamique pour les styles en cascade. Il avait été très influencé par le SASS mais avec quelques options en plus. Son plus grand avantage était qu'il s'écrivait presque comme du CSS. Sass s'en inspira à son tour par la suite. Il rajoute de nouvelles fonctionnalités comme: des variables, les imbrications, les mixins, les opérateurs et les fonctions. Vous retrouverez plus d'infos sur son site.


- Flex
- Developpeur
- Programmation
- Design
- HTML
- CSS
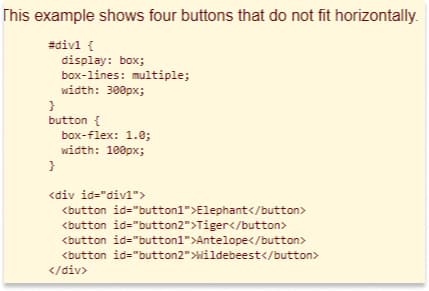
Comment répartir l’espace correctement ? Utilisez des Flexbox
Flexbox introduisait une nouvelle façon de créer une mise en page Web, un alignement plus facile des éléments et une meilleure répartition de l'espace. Les Flexbox dominent majoritairement les sites webs d’aujourd’hui. Ses fonctionnalités sont actuellement prises en charge dans la plupart des principaux navigateurs. Voici un guide pour son utilisation.


- Responsive
- Developpeur
- Design
- Programmation
- HTML
- 2010
- CSS
L’évolution du web, les sites Web responsive
Le concepteur Web Ethan Marcotte a publié un livre intitulé «Responsive Web Design». L'auteur décrit une nouvelle façon de styliser les documents HTML qui permet une optimisation de l'affichage du contenu du site Web en ce qui concerne la résolution ou la taille d'affichage. C’est devenu la norme aujourd’hui.


- Responsive
- Developpeur
- Design
- Programmation
- HTML
- CSS
- Fonts
Création de la bibliothèque Google Web Fonts
Google a lancé une bibliothèque de polices Web open source, Google Web Fonts. Les polices sont hébergées sur les serveurs de Google et la bibliothèque compte désormais près de 900 familles de polices que les utilisateurs peuvent utiliser gratuitement sur leurs sites Web.

- Sketch
- Developpeur
- Design
- 2010
- September
- CSS
Un nouvel outil pour Apple: Sketch
Sketch est néerlandais ! Bohemian Coding a publié l' éditeur de graphiques vectoriels Sketch 1 en 2010. Sketch est conçu uniquement pour MacOS et a acquis une grande popularité. Mais aujourd’hui son seul support et le manque de certaines fonctionnalités comparé à la concurence commencent à lui faire défaut. Vous pouvez pour autant l'essayer sur votre appareil macOS.


- Bootstrap
- 2011
- Design
- Programmation
- HTML
- CSS
- Aout
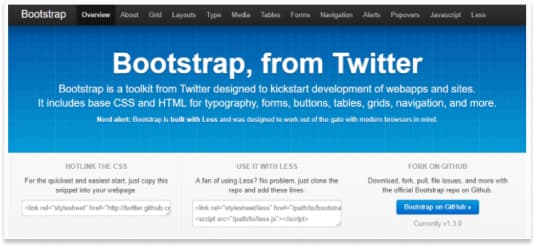
L'avènement de Bootstrap... Grâce à Twitter !
Des developpeurs de Twitter ont commencé à developper le framework CSS Bootstrap en 2011. Leur but au départ était juste de maintenir une cohérence HTML/CSS/JS pour Twitter. Il a pris une telle empleur qu’en août 2011, Bootstrap 1 est sorti en tant qu'outil open source et est actuellement l'un des frameworks CSS le plus populaire parmi les concepteurs Web. Il peut être source de débat concernant son utilisation dû à la structure qu'il demande mais dans tous les cas il sera gain de temps considérable. Si vous souhaitez tenter l'expérience, Bootstrap v5.0 est sorti tout récemment.
Ce projet par exemple, utilise Bootstrap. Il a permis d'alléger grandement le developpement de la responsivité du site Web.

“It was a time to pause, a time of reflection for web design”.
Media Queries
Le module CSS3 Media Queries permet un rendu de page Web adaptable en fonction de divers facteurs tels que la résolution ou la taille de l'écran. Les requêtes multimédias sont l'une des techniques de base utilisées dans la conception de sites réactifs.
Voici un exemple
Ceci est une simulation réalisé avec javascript.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem delectus, magnam sapiente consequatur adipisci maiores et sed asperiores unde veniam impedit pariatur eum temporibus, eaque, dolor beatae quasi sequi neque.
Pour voir l'exemple, veuillez passer sur un écran large.
“It was a rare year when the number of websites actually fell.”
HTML 5
HTML5 a apporté une prise en charge améliorée de la lecture multimédia du navigateur, de nouvelles balises sémantiques qui définissent mieux la structure de la page, la prise en charge des applications hors ligne et la balise canvas qui peut interpréter les graphiques vectoriels avec une option pour insérer des images.
“Today the minimalist means luxury”
Mobile First
Ce concept est le contraire de l’approche la plus répandue précédemment. Les pages d’un site web sont tout d’abord créées pour les smartphones et les tablettes puis évoluent ensuite progressivement pour s’adapter aux ordinateurs. Le concept Mobile First bouleverse alors le Web Design et fixe de nouvelles priorités avec des répercussions sur la structure d’un site web
Gif provenant de arpatech
“The Year the Web Evolved out of the Web”
La fin de Flash
Adobe Systems a annoncé qu'il cesserait de prendre en charge Flash en 2020 et ne publierait plus de mises à jour de sécurité supplémentaires pour Adobe Flash Player. Dans le domaine du multimédia Web et de l'interactivité, Flash a été progressivement remplacé par la technologie HTML5, WebGL ou WebAssembly.

The end.
Quoi ? La suite ? D'autres technologies ?
Revenez une prochaine fois ;)
"Les meilleures choses ont besoin de patience."